Custom footers let you modify the content and appearance of your page footers. Each footer is attached to a layout using the Layout Manager and can also be easily assigned to individual pages and posts. Using custom footers you can incorporate extra information, details and relevant links to the important areas of your website.
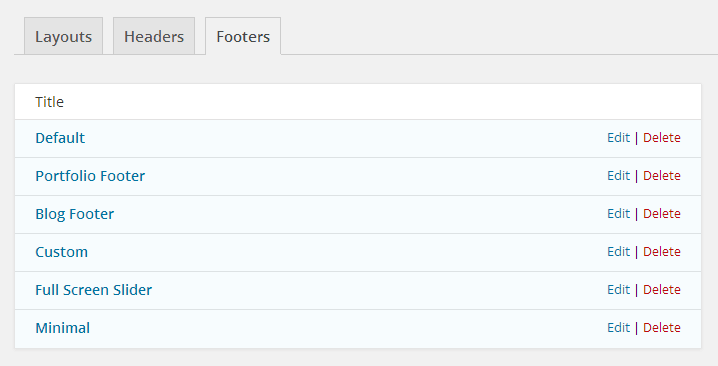
Sample Footers
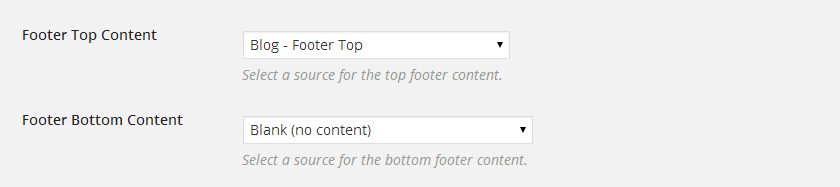
Two Content Sources

Select any slideshow, static block or sidebar as the source content for each footer. Having two different content sources for each footer you can mix and match to create the perfect result for every area of your site. Save time by reusing content, creating an easy to maintain and update website.
Available content sources:
- Slideshows
- Sidebars
- Static Block (custom post type)
Footer Widgets
Add widgets to footers by selecting a sidebar as the source. Any sidebar can be added to your footer. New custom sidebars can be created from the theme’s custom sidebar tool.
Static Content
Include any custom content into a footer using Static Blocks. The content of a static block can be anything you like including text, shortcodes, images, widgets and more.
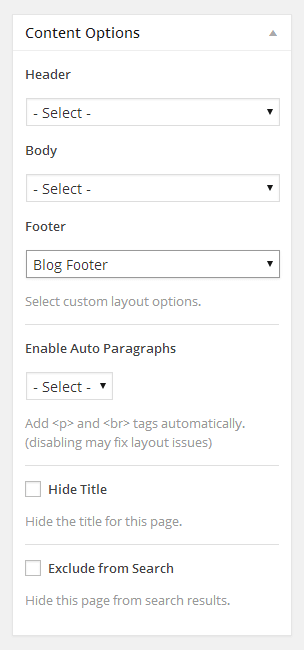
Set Footers for Pages and Posts
Any individual page or post can have a custom footer. You can specify defaults for pages, posts, blogs, portfolios and home pages, however on any single page or post you can override the layout, header and footer. Specifying a custom footer lets you easily apply custom looks to different areas of your website.
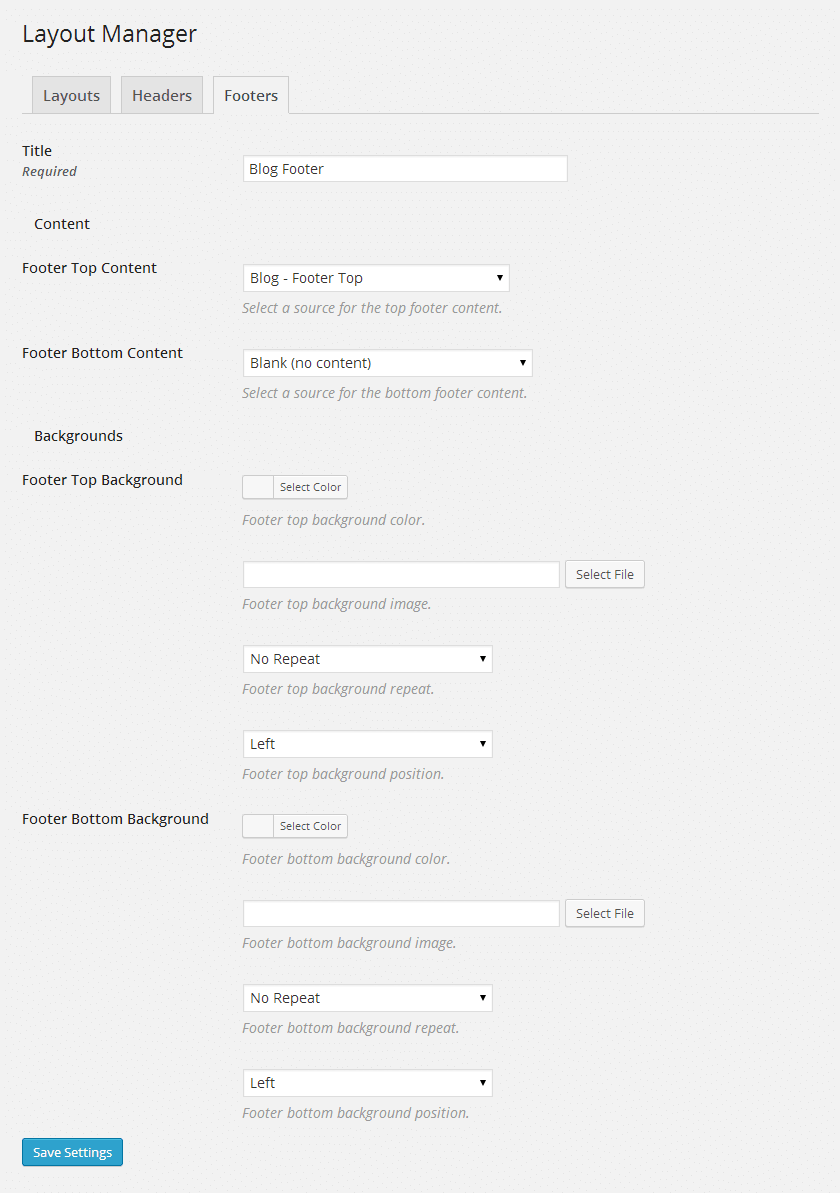
Easily Manage All of Your Footers
You can add, edit and delete footers from a single location in the Layout Manager to quickly make global updates to the entire website. There is never a need to go from page to page making updates to each. With the unique structure of the theme and the Layout Manager you can quickly make global updates with ease.

Footer Options











Comentarios recientes